How to Use if Then to Continue in Javascript

Introduction to Continue in JavaScript
The following article provides an outline for Continue in JavaScript. The continue statement ends the execution of the current iteration in the labeled loop. It jumps over an iteration in the loop. Continue statement controls the loop flow. It is used in While Loop, Do While Loop and For Loop. When executing the program, while compiling if the continue statement is present, then the loop stops at the current iteration and begins a new iteration.
Syntax:
Continue; Another method using label reference
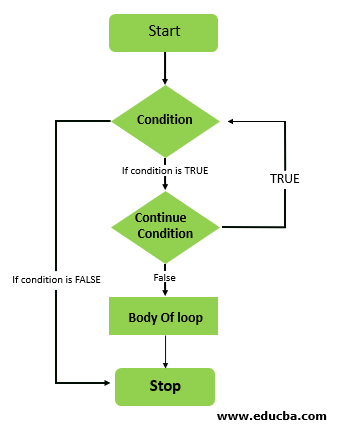
Continue labelname; Flow Diagram

How does Continue Statement work in JScript?
The continue statement jumps over an iteration. If a condition mentioned in the loop occurs, then it breaks the condition and continues with the next iteration. The continue statement without or with reference label will jump only one loop iteration.
When we give specific conditions in for loop, if condition, while and do while loop. The continue statement will skip the condition mentioned in the loop and executes the next iteration.
1. Using For and If Loop
Example 1:
Code:
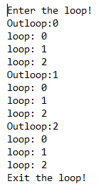
<html> <body> <script type = "text1/jscript"> <!-- document.write("Enter loop!<br /> "); outloop: for (var i = 0; i < 3; i++) { document.write("Outloop: " + i + "<br />"); for (var j = 0; j < 5; j++) { if (j == 3){ continue outloop; } document.write("loop: " + j + "<br />"); } } document.write("Exit the loop!<br /> "); //--> </script> </body> </html> Output:

Example #2
Code:
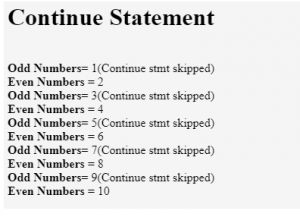
<!DOCTYPE html> <html> <head> <title> Continue statement </title> </head> <body> <h1> Continue Statement </h1> <script> var j; for(j = 1; j <= 10; j++) { if (j % 2 !== 0) { document.write("<br \ ><b>Odd Numbers</b>= " + j +"(Continue stmt skipped)"); continue; } document.write("<br \ ><b> Even Numbers </b>= " + j); } </script> </body> </html> Output:

In the above example, we have written a program to print only the even number with the help of a continue statement. The above code will ignore the odd numbers using continue statement and prints only the even numbers.
2. Using While Loop Listing Odd Numbers
Code:
<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>JavaScript while statement: Example-1</title> </head> <body> <body> <h1 style="color: red"> while statement</h1> <p id="result">List of odd numbers </p> <script> var x = 1; var y = 0; var z = 0; document.getElementById("result").innerHTML = "List of odd : "; while (x <=10 ) { z = x % 2; if (z !== 0) { var newParagraph1 = document.createElement("p"); var newText1 = document.createTextNode(x); newParagraph1.appendChild(newText1); document.body.appendChild(newParagraph1); y=y+x; } x++; } </script> </body> </html> Output:

3. Continue Statement in Do While Loop
Code:
<!DOCTYPE html> <html <head> <title> continue statement in Loop </title> </head> <body style="text-align:left;"> <div> <h1 style="color:blue;"> </h1> </div> <h3>While Loop</h3> <p id="ghr"></p> <script> var text = ""; var i = 1; while (i < 6) { text += "educba " + i+"<br>"; i++; } document.getElementById("ghr").innerHTML = text; </script> <h3>Continue Do While Loop</h3> <p id="GF1"></p> <script> var text = "" var i = 1; do { text += "educba " + i+"<br>"; i++; } while (i < 6); document.getElementById("GF1").innerHTML = text; </script> </body> </html> Output:

4. Using If condition
Code:
<!DOCTYPE html> <html> <head> <title>If condition</title> </head> <body> <p id="continue if condition"></p> <script> var text = ""; var j; for(j = 0; j < 10; j++) { if(j === 5) { continue; } text += + j + "<br>"; } document.getElementById("continue if condition").innerHTML = text; </script> </body> </html> Output:

In the above example, we have used a continue statement in if condition. When we execute the program out of 0 to 9, only 5 will be omitted. Rest all the numbers will be printed in the output.
5. JavaScript Continue with label statement
Code:
<!DOCTYPE html> <html> <head> <title>Continue Label Statement</title> </head> <body> <p id="continue label statement"></p> <script> for(var j = 1; j < 5; j++){ inner: for (var k = 0; k < 5; k++){ if (k == 2){ document.writeln("skip"); continue inner; } document.writeln("j : " + j + ", k :" + k); } document.writeln(); } </script> </body> </html> Output:

6. Continue statement without condition
Code:
<!DOCTYPE html> <html> <!-- Continue Statement--> <head> </head> <body> <table> <tr> <th>Example for continue</th> <th>Resulting value <code>y</code></th> </tr> <tr> <td><code id="Example for continue"></code></td> <td><code id="Results"></code></td> </tr> </table> <script> document.getElementById("Example for continue").innerHTML = 'var j; var x = 0;<br>' + 'for (j=1; j<=4; j++) {<br>' + ' if (j===3) { continue }<br>' + ' x = x + j;<br>' + '}'; var j; var y = 0; for (j=1; j<=4; j++) { if (j===3) { continue } y = y + i; } document.getElementById("Results").innerHTML = y; </script> </body> </html> Output:

Here, In the above program, the result is 7.
7. Continue statement with For, If Loop
Code:
<!DOCTYPE html> <html> <head> </head> <h1>continue statement for if Loop</h1> <p id="result">Output</p> <p id="result"></p> <body> <p id="continue if condition"></p> <script> var newPara = document.createElement("p"); var newText = document.createTextNode('List of odd numbers'); newPara.appendChild(newText); document.body.appendChild(newPara); var z = 0; var y = 0; for(y=1; y<=10; y++) { if(y%2===0) { continue; } var newPara = document.createElement("p"); var newText1 = document.createTextNode(y); newPara.appendChild(newText1); document.body.appendChild(newPara); } </script> </body> </html> Output:

Conclusion – Continue in JavaScript
The continue can be used to jump from one condition or iteration to get the desired output. There are multiple ways to use the "continue" statement in a program. We can give certain conditions in the loops and use continue statements to skip those conditions only at a specific time. The continue statement can be used here to make the changes in the output. Imagine, if you want only even numbers to be printed. Then, the continue statement can be used to print only the even numbers from the above program. In each of the iteration, we need to check whether j is odd. If j is odd, we should break the iteration using the "continue" statement. If j is even, then we continue the iteration and pint only even values.
Recommended Articles
This has been a guide to Continue in JavaScript. Here we discuss the syntax, flow diagram and how does Continue Statement work in JavaScript? You may also have a look at the following articles to learn more –
- JavaScript Keywords
- Continue Statement in C++
- Case Statement in JavaScript
- Continue in PHP
Source: https://www.educba.com/continue-in-javascript/